안드로이드 View 클래스 관련 깨알같은 스펙정보
setContentView() : 화면에 무엇을 보여줄지를 결정하는 함수(메소드)
R.layout.activity_main : 화면에 보여줄 대상이 되는 화면의 설정파일(xml)을 지정하는 구문
@string/hell_world : activity_xxx.xml파일을 작성 할때 values/strings.xml 파일에 id가 hello_world로 설정된 문자열을 지정하는 구문 - android:text="@string/hello_world"
@+id/button01 : activity_xxx.xml파일 안에 있는 태그의 id를 지정하는 방식. 구성요소들을 화면상에 배치하기 위해 layout_below등의 값으로 지정할때 사용
findViewById() : xml에서 정의한 태그의 id를 이용해 코드에서 객체를 참조하는 방식
Intent : 어떤 기능을 실행할 지를 지정하기 위해 사용
Toast : 화면에 잠깐 보였다가 사라지는 풍선 메시지 사용을 위한 객체
크기를 지정 할때 사용되는 단위들
|
단 위 |
단위 표현 |
설 명 |
|
px |
필셀 |
화면 필셀 |
|
dp or dip |
밀도 독립적 픽셀(density independent pixel) |
160dip 화면을 기준으로 한 픽셀 예) 1이치당 160개의 점이 있는 디스플레이 화면에서 1dp는 1px와 같음, 1인치당 320개의 점이 있는 디스플레이 화면에서 1dp는 2px와 같음 |
|
sp or sip |
축척 독립적 픽셀(scale independent pixel) |
가변 글꼴을 기준으로 한 픽셀로 dp와 유사하나 글꼴의 설정에 따라 달라짐 텍스트 표현시 폰트 크기대로 뷰를 표시할때 일반적으로 사용. |
|
in |
인치 |
1인치로 된 물리적 길이 |
|
mm |
밀리미터 |
1밀리미터로 된 물리적 길이 |
|
em |
텍스트 크기 |
글꼴과 상관없이 동일한 텍스트 크기 표시 |
!!! 실제 앱의 화면을 구성 할 때는 'dp'단위를 주로 사용한다고 한다. 안드로이드 단말은 다양한 화면 크기와 해상도를 가지고 있는데 'dp'단위를 사용하면 단말의 해상도에 따라 비율로 픽셀값이 계산되므로 대부분의 화면에서 비슷한 크기로 보이도록 만들 수 있기 때문이다.
Color Format : ARGB( A: Alpha, R: Red, G : Green, B : Blue) -
Alpha값 : 투명도 조절에 사용 - FF(불투명) -> 88(반투명) -> 00(투명)
textColor 속성 : 텍스트뷰에서 표시하는 문자열의 색상 속성 - ARGB 값으로 지정 - #88FF00FF
textSize 속성 : 텍스트뷰에서 표시하는 문자열의 크기 속성 - 12dp or 12sp or 12px
textStyle 속성 : 텍스트뷰에서 표시하는 문자열의 스타일 속성 - normal, bold, italic, bolditalic
typeFace 속성 : 텍스트뷰에서 표시하는 문자열의 폰트 설정 속성 - normal, sans, serif, monospace
singleLine 속성 : 텍스트뷰에서 표시하는 문자열이 한줄로 표시되도록 설정하는 속성.
배경 이미지 지정 : android:background="@drawable/pretty"
res/drawable-hdpi 폴더에 pretty.png 파일을 위치시킨다. 폴더명의 hdpi 부분은 기기별 dpi에 따라 다른 해상도의 이미지를 지정해주기 위함인가?
orientation : 뷰를 추가하는 방향을 설정하는 속성 ( LinearLayout에만 적용되는 속성 )
gravity : 뷰의 정렬 방향을 설정하는 속성
padding : 뷰의 여유공간을 설정하는 속성
weight : 뷰가 차지하는 공간의 가중치 값을 설정하는 속성
레이아웃 종류
@string/hell_world : activity_xxx.xml파일을 작성 할때 values/strings.xml 파일에 id가 hello_world로 설정된 문자열을 지정하는 구문 - android:text="@string/hello_world"
|
레이아웃 이름 |
설 명 |
|
LinearLayout |
- 박스(Box) 모델( 특정 방향으로 뷰들을 나열하듯 배치 ) - 사각형 영역들을 이용해 화면을 구성하는 방법 - 표준 자바의 BoxLayout과 유사 |
|
RelativeLayout |
- 규칙(Rule) 기반 모델 - 부모 컨테이너나 다른 뷰와의 상대적 위치를 이용해 화면을 구성하는 방법 |
|
FrameLayout |
- 기본 단위 모델 - 하나의 뷰만 보여주는 방법 - 가장 단순하지만 여러 개의 뷰를 추가하는 경우 중첩시킬 수 있으므로 뷰를 중첩한 후 각 뷰를 전환하여 보여주는 방식으로 사용할 때 유용함. |
|
TableLayout |
- 격자(Grid) 모델 - 격자 모양의 배열을 이용하여 화면을 구성하는 방법 - HTML에서 많이 사용하는 정렬 방식과 유사하여 실용적임 |
|
ScrollView |
- 스크롤이 가능한 컨테이너 - 뷰 또는 뷰그룹이 들어갈 수 있으며 화면 영역을 넘어갈 때 스크롤 기능 제공 |
앱의 실행시 보여지는 첫번째 화면을 바꾸려면 아래의 AndroidManifest.xml 파일에서 볼드폰트로 표시된 부분을 타겟 액티비티 이름으로 변경해주면 된다.
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
>
<activity
android:name=".MainActivity"?
android:label="@string/app_name" >
<intent-filter>
<action
android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER"
/>
</intent-filter>
</activity>
<activity
android:name=".NewActivity"></activity>
<activity
android:name=".LinearLayoutActivity"></activity>
<activity
android:name=".SampleLayoutCodeActivity"></activity>
<activity android:name=".RelativeLayoutActivity"></activity>
</application>
layout_width, layout_height 속성값
match_parent : 부모컨테이너와 같은 크기로 보이기(여유공간 모두 사용), 프로요(2.2) 버전 이전에는 fill_parent로 사용되었음.
wrap_content : 뷰에 표시할 내용물의 크기에 따라 뷰의 크기가 결정됨.
수치값 : dp등의 수치값으로 지정할 수 있음.
layout_gravity : 부모 컨테이너의 공간에서 뷰가 표시될 위치를 지정할 때 사용되는 속성.
gravity : 뷰가 표현해야 할 내용을 뷰의 공간 내에서의 정렬을 설정하는 속성.
gravity 속성값들
|
정렬 속성값 |
설 명 |
|
top |
위쪽 끝에 배치 |
|
bottom |
아래쪽 끝에 배치 |
|
left |
왼쪽 끝에 배치 |
|
right |
오른쪽 끝에 배치 |
|
center_vertical |
수직방향의 중앙에 배치 |
|
center_horizontal |
수평방향의 중앙에 배치 |
|
fill_vertical |
수직 방향으로 여유공간만큼 확대하여 채우기 |
|
fill_horizontal |
수평 방향으로 여유공간만큼 확대하여 채우기 |
|
center |
수직/수평 방향의 중앙에 배치 |
|
fill |
수직,수평 방향의 여유공간만큼 확대 |
|
clip_vertical |
- 대상 객체의 상하 길이가 여유공간보다 클 경우에 남는 부분을 잘라내기 - top|clip_vertical로 설정한 경우 아래쪽에 남는 부분 잘라내기 - bottom|clip_vertical 로 설정한 경우 위쪽에 남는 부분을 잘라내기 - center_vertical|clip_vertical 로 설정한 경우 위쪽과 아래쪽에 남는 부분 잘라내기 |
|
clip_horizontal |
- 대상 객체의 좌우 길이가 여유 공간보다 클 경우에 남는 부분을 잘라내기 - right|clip_horizontal 로 설정한 경우 왼쪽에 남는 부분 잘라내기 - left|clip_horizontal 로 설정한 경우 오른쪽에 남는 부분 잘라내기 - center_horizontal|clip_horizontal 로 설정한 경우 왼쪽과 오른쪽에 남는 부분 잘라내기 |
baselineAligned : layout_gravity나 gravity 속성만으로 정렬에 어려움이 있을 경우를 위해 지원되는 속성이며 레이아웃에 추가되는 뷰들의 텍스트들의 아랫줄 맞추기 한다.
android:baselineAligned="true"
상대 레이아웃에서 부모 컨테이너와의 상대적 위치를 이용해 뷰를 배치할 수 있는 속성들
|
속성 |
설명 |
|
layout_alignParentTop |
부모 컨테이너의 위쪽과 뷰의 위쪽을 맞춤 |
|
layout_alignParentBottom |
부모 컨테이너의 아래쪽과 뷰의 아래쪽을 맞춤 |
|
layout_alignParentLeft |
부모 컨테이너의 왼쪽 끝과 뷰의 왼쪽 끝을 맞춤 |
|
layout_alignParentRight |
부모 컨테이너의 오른쪽 끝과 뷰의 오른쪽 끝을 맞춤 |
|
layout_centerHorizontal |
부모 컨테이너의 수평 방향 중앙에 배치함 |
|
layout_centerVertical |
부모 컨테이너의 수직 방향 중앙에 배치함 |
|
layout_centerInParent |
부모 컨테이너의 수평과 수직 방향 중앙에 배치함 |
상대 레이아웃에서 다른 뷰와의 상대적 위치를 이용하는 속성들
|
속성 |
설명 |
|
layout_above |
지정한 뷰의 위쪽에 배치함 |
|
layout_below |
지정한 뷰의 아래쪽에 배치함 |
|
layout_toLeftOf |
지정한 뷰의 왼쪽에 배치함 |
|
layout_toRightOf |
지정한 뷰의 오른쪽에 배치함 |
|
layout_alignTop |
지정한 뷰의 위쪽과 맞춤 |
|
layout_alignBottom |
지정한 뷰의 아래쪽과 맞춤 |
|
layout_alignLeft |
지정한 뷰의 왼쪽과 맞춤 |
|
layout_alignRight |
지정한 뷰의 오른쪽과 맞춤 |
|
layout_alignBaseline |
지정한 뷰와 내용물의 아래쪽 기준선(baseline)을 맞춤 |
EditText InputType 속성값들
| 속성 값 | EditText에 입력 가능한 값 | 설명 |
| none | 모든 문자, 모든 기호 ,숫자 | 다른 톡징이 없는 기본 EditText. 입력 폼안에 줄 바꿈이 가능하다. |
| text | none과 같으나 줄바꿈이 불가능. | |
| textCapCharacters | 모든 입력된 영문이 대문자로 입력이 된다. | |
| textCapWords | 단어의 첫번째 영문이 대문자로 입력된다. | |
| textCapSentences | 문장의 첫번째 영문이 대문자로 입력. | |
| textAutoCorrect | 입력된 단어를 올바른 단어로 수정할 수 있다. | |
| textAutoComplete | 단어를 입력중에 완성된 단어를 표시 할 수 있다. | |
| textMultiLine | 입력 폼에 줄 바꿈이 가능하나 따로 설정하지 않으면 단일 줄의 텍스트로 제한됨. | |
| textImeMultiLine | 여러줄의 텍스트 입력가능. 키보드에 줄바꿈 키가 표시됨. | |
| textNoSuggestions | 입력할때 사전에 등록되어있는 어떤 단어도 표시하지 않는다. | |
| textUri | URI를 입력. | |
| textEmailAddress | 이메일 주소를 입력. | |
| textEmailSubject | 이메일의 제목을 입력. | |
| textShortMessage | 짧은 메시지를 입력. | |
| textLongMessage | 긴 메시지를 입력. | |
| textPersonName | 사람 이름을 입력. | |
| textPostalAddress | 주소의 우편번호를 입력. | |
| textPassword | 비밀번호를 입력. 입력된 문자는 (*)로 표시. | |
| textVisiblePassword | 비밀번호를 입력. 입력된 문자가 보인다. | |
| textWebEditText | 텍스트를 입력. 웹 양식으로 제공된다. | |
| textFilter | 다른 텍스트를 필터링 하기 위한 문자를 입력. | |
| textPhonetic | 발음되는 발음문자를 입력. | |
| textWebEmailAddress | 이메일 주소를 입력. 웹 양식으로 제공. | |
| textWebPassword | 비밀번호를 입력. 웹 양식으로 제공. | |
| number | 숫자 | 숫자를 입력 받는다. |
| numberSigned | 숫자 | 부호가 있는 숫자를 입력. |
| numberDecimal | .(점) 기호, 숫자 | 소숫점이 있는 소수를 입력 받는다. |
| numberPassword | 숫자 | 숫자로 된 패스워드를 입력. |
| phone | - 기호, 숫자 | 전화번호를 입력 받는다. |
| datetime | -, : 기호, 숫자 | 날짜와 시간을 입력. 날짜는 -, 시간은 :로 구분. |
| date | - 기호, 숫자 | 날짜를 입력. |
| time | : 기호, 숫자 | 시간을 입력. |
ImageVew의 Scaltype 속성
1. matrix(원본 그대로)
2. center(가운데 정렬)
3. centerCrop(비율을 유지하며 가운데를 중심으로
자른다.)
4. centerInside(비율을 유지하며 줄어듬)
5. fitStart(왼쪽 위 정렬/ 비율유지)
6.
fitCenter(centerInside와 동일)
7. fitEnd(왼쪽 아래 정렬 / 비율유지)
8. fitXY(늘이기
ImageView를 비율에 상관없이 다 채웁니다.)
| 속성값 | java | 설명 |
| matrix | setScaleType(ImageView.ScaleType.MATRIX) | 원본 크기 그대로 보여줌 (왼쪽 상단 정렬) |
| Center | setScaleType(ImageView.ScaleType.CENTER) | 원본 크기 그대로 보여줌 (가운데정렬) |
| centerCrop | setScaleType(ImageView.ScaleType.CENTER_CROP) | View 영역에 공백이 있으면 채워서 보여줌(비율유지) |
| centerInside | setScaleType(ImageView.ScaleType.CENTER_INSIDE) | View 영역을 벗어나면 맞춰서 보여줌(비율유지) |
| fitStart | setScaleType(ImageView.ScaleType.FIT_START) | View 영역에 맞게 보여줌 (왼쪽상단 정렬, 비율유지) |
| fitCenter | setScaleType(ImageView.ScaleType.FIT_CENTER) | View 영역에 맞게 보여줌 (가운데정렬, 비율유지) |
| fitEnd | setScaleType(ImageView.ScaleType.FIT_END) | View 영역에 맞게 보여줌 (왼쪽하단 정렬, 비율유지) |
| fitXY | setScaleType(ImageView.ScaleType.FIT_XY) | View 영역을 가득 채워서 보여줌(비율유지 안함) |
TextView & EditText 기능들
EditText 의 selectAllOnFocus 속성 : 아래와 같이 이 값을 true로 설정하면 포커스를 받을때 문자열 전체가
선택된다.
android:selectAllOnFocus="true"
EditText 의 cursorVisible 속성 : 이 속성 값을 false로 설정하면 커서가 보이지 않게 된다.
getSelectionStart() : 선택된 문자열의 시작 위치 얻기
getSelectionEnd() : 선택된 문자열의 끝 위치 얻기
setSelection() : 문자열중에서 선택영역을 지정하기
extendSelection() : 선택영역 확장하기
selectAll() : 전체 문자열 선택하기
자동링크 : autoLink - 이 속성은 문자열에 들어 있는 링크 정보를 자동으로 찾아 링크 색상으로 표시하고 클릭하면 필요한 기능을 수행하도록 한다.
이메일, 전화번호, 웹링크등..
줄 간격 조정
lineSpacingMultiplier 속성 : 줄 간격을 배수로 설정 - 1.0보다 작으면 기본 설정값보다 더 좁게 보인다.
lineSpacingExtra 속성 : 여유값으로 설정 - 줄 간격 설정에 주로 사용되며 빼곡한 문자열의 가독성을 높이기 위한 것이다.
대소문자 표시
capitalize 속성 : 대문자나 소문자로 바꾸어 표시하는 기능이며, characters, words, sentences 값을 사용 할 수 있고 이는 1문자, 단어, 문장 단위로
맨 앞 글자를 대문자로 표시해 준다.
줄임 표
- TextView의 텍스트가 한줄로 되어 있는데 범위를 넘어가는 경우에 뒷부분은 '...'로 표시된다.
ellipsize 속성 : 범위를 넘어가는 텍스트에 대해 어디를 잘라서 표시할 것인지 설정하는 속성이다.
default 값 : none - 뒷부분을 자른다.
start, middle, end : 각각 앞부분, 중간부분, 뒷부분을 잘라서 보여준다.
singleLine 속성 : 텍스트 뷰를 한줄로 표시한다.
힌트 표시
hint 속성 : EditText에 어떤 내용을 입력하라고 안내문구를 표시하고자 할때 사용한다. 입력값이 없을때만 표시된다.
textColorHint 속성 : hint 문구의 색상을 지정한다.
편집 제한
editable 속성 : EditText에 입력되어 있는 문자열을 편집하지 못하게 하고 싶다면 이 속성값을 false로 한다. 기본값은 true.
EditText의 입력 문자열 변경 처리
getText() : 입렫된 문자열을 얻기 위해 Editable 객체를 얻는다. toString()메소드로 일반 String타입의 문자열을 얻을수 있다.
TextChangedListener() : 입력 될때마다 문자열을 확인하고 싶을때 사용한다.
addTextChangedListener() : 텍스트가 변경될 때마다 발생하는 이벤트를 처리할 수 있는 TextWatcher객체를 설정 할 수 있다.
TextWatcher 인터페이스의 메소스들
public void beforeTextChanged(CharSequence s, int start, int count, int after)
public void afterTextChanged(Editable s)
public void onTextChanged(CharSequence s, int start, int before, int count)
출처 : http://blog.naver.com/dalmagru?Redirect=Log&logNo=220257843965
'나는 프로그래머다! > Java & Android' 카테고리의 다른 글
| 안드로이드 리소스 정책 #2 (0) | 2016.04.19 |
|---|---|
| 안드로이드 리소스 정책 #1 (0) | 2016.04.19 |
| [JAVA] Primitive type과 Reference type 그리고 Object 클래스 (0) | 2016.04.12 |
| Eclipse 에서 Tap을 Space로 변경하기 (0) | 2016.03.31 |
| PreferenceActivity 와 Fragment (0) | 2016.03.10 |
| BroadcastReceiver 간단 정리 (0) | 2016.02.01 |
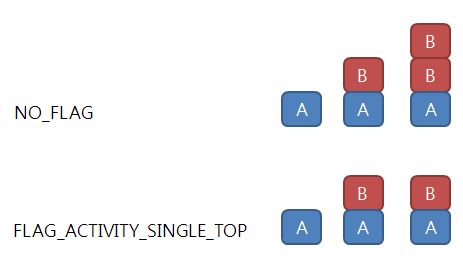
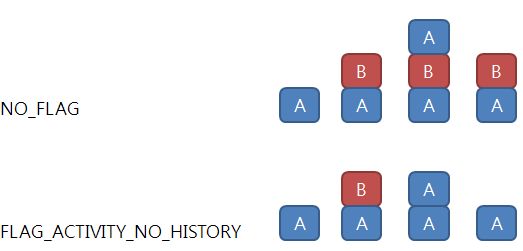
| 안드로이드 App Flag_Activity 란? (0) | 2016.01.21 |
| App 위젯 만들기 (in Eclipse) (0) | 2016.01.14 |
| JNI & 예제 (0) | 2013.04.01 |
| make / 모듈 추가 방법 (0) | 2013.04.01 |