2008년 8월말 블로그 개설
2008년 ~ 2009년 대학시절 마지막 정리 & 취업준비 용도로 블로그 이용
2010년 12월 ironmask84.net 으로 도메인 포워딩
2010년 ~ 2014년
회사 취업 후 회사업무, 취미, IT 관련 포스팅
블로그 카테고리 구체화
심혈을 기울인 스킨 선택
사이드바 소극적 이용
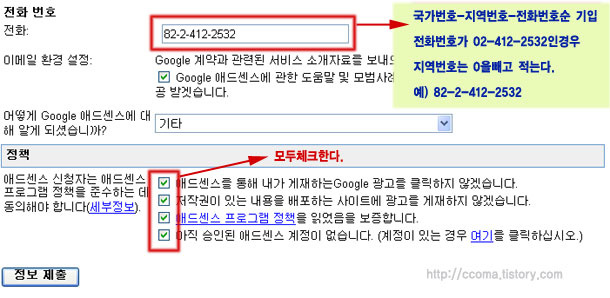
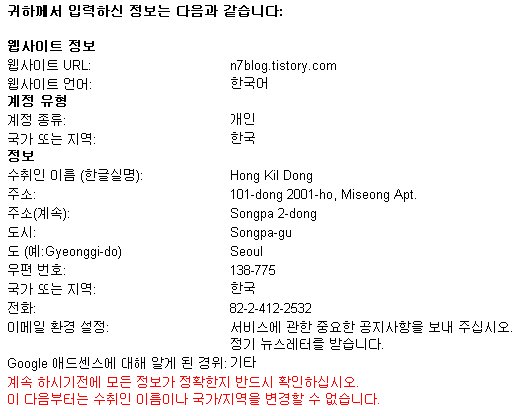
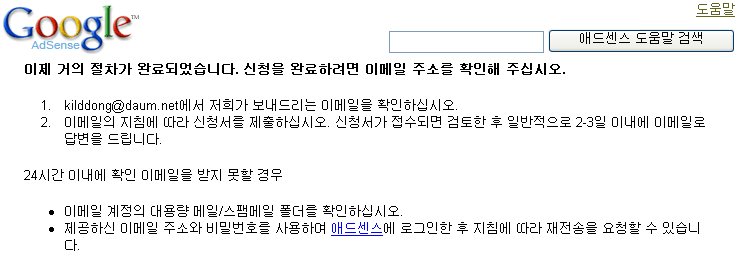
구글애드센스 시도와 실패
나눔고딕 적용!! (http://hangeul.naver.com/index.nhn 와 http://jeeni.tistory.com/3 참조)
(포스팅 때는 글씨체 선택이 안되는데 css파일에 url 혹은 블로그에 폰트파일업로드 해서 본문영역부분에 폰트를
적용해서 포스트를 view 할때는 나눔고딕으로 보임.. 그리고 view하는 기기에 나눔고딕이 설치되어있어야 함.)
2015년 7월 ironmask.net 으로 도메인 포워딩
2015년 6월부터!!
HTML5 + JavaScript + CSS 에 대한 업무지식이 필요해짐에 따라 다시 의욕 충천!
사이드바 깔끔정리
티스토리 플러그인 적용!! (그 동안 관심이 없었다니 ㅠㅠ.. 상당히 유용하다..)
양질의 포스팅
취미의 다각화
2016년
생각만큼 포스팅을 못하였으나...
나름 꾸준히 진행 중... 그래도 많이 초라함 ㅠㅠ
계획했던 포스팅들을 계속 이어갈 계획
처음 본? 결산 페이지 : http://www.tistory.com/thankyou/2016/tistory/182876
2017년
2월 18일 10만 조회 돌파!! (기념 초대장 배포 진행 ^^)
2월 20일 카테고리 대폭 정리
3월 카테고리 Jquery 적용 (미포스팅 카테고리 숨김)
6월 구글 애드센스, 애널리틱스 적용, 반응형 웹 스킨 적용(Fastboot 스킨)
7월 반응형 웹 스킨 적용 후 Customizing, Addthis 공유버튼 적용, 구글맞춤검색 적용(애드센스 하위메뉴)
8월 공감과 광고 유도 메세지 서식 적용, 티에디션 다시 적용, 광고 최적화 중, RSS 부분공개, 저작권 관련 처리!!
웹마스터 도구를 활용한 ironmask.net 활성화 진행 (사이트맵 등록, RSS 등록 포함)
10월 본문 내에 상단 및 하단 광고 조정, 메인페이지 광고 크기 조정, 본문 하단 광고 조정
일치하는컨텐츠 광고 적용(광고옵션이 아직 안떠서, 광고활용은 못하고 있음... 정확한 조건이??..)
11월 포탈사이트 ZUM에 검색등록, 댓글 캐릭터 사진 카카오 프렌즈 적용
12월 일치하는컨텐츠 광고옵션 적용
2017년 결산 페이지 : http://www.tistory.com/thankyou/2017/tistory/182876
2018년
1월 15만 조회 돌파 기념 초대장 배포!!
4월 네이버이웃커넥터 코드를 ironmask.net으로 새로 받아서 이웃추가 배너로 새로 적용
9월 반응형 웹 스킨이긴 하지만, 글을 PC에서 쓰고 모바일로 보면 불편감이 크므로,
이를 해결할 방법 모색하기 (접기 기능 등 활용 필요)
10월 웹페이지 속도가 느리다.. 이를 해결할 방법 모색
스피드는 ( https://testmysite.withgoogle.com ) 참고
2019년
1월 30만 조회 돌파!!
2월 티스토리 자체 https 보안강화 패치로 인해 fastboot 스킨에 사이드메뉴 오류 발생 해결
(https://sunstar2.tistory.com/1919 블로거님 참고함.)
6월 키워드 검색순위 방법 도입 (https://ironmask.net/482 참고)
---- 향 후 계획----
카테고리 정리
스킨 최적화(HTML + CSS)
프로그래밍, 맛집, 여행, 기타, IT Security
Write by ironmask
너희들은 이 세계의 미래를 책임지고 있는 희망과도 같은 존재다.