출처 : http://blog.naver.com/hidden99/80193213492
요즘 비즈니스계에서는 '공유경제(sharing economy)'라는 화두가 인기를 끌고 있습니다. 공유경제에 대해서는 아마 다시 한 번 정리해서 포스팅하게 되겠지만, 간단히 설명하면 굳이 자신이 모든 것을 소유하지 않고 서로 소유물을 공유함으로써 보다 협력적으로, 그리고 지혜롭게 소비하고자 하는 방식입니다.
현재 공유경제를 표방하는 다양한 서비스들이 선을 보이고 있는데요, 그 중에서도 카쉐어링(car sharing) 서비스가 현재 활발히 사업을 진행 중에 있습니다. 뒤에서 소개하겠지만, 쏘카(socar)같은 경우에는 서울시에서 지원을 해줄 정도로, 지자체 차원에서도 관심과 지원을 하고 있는 상태입니다.
카쉐어링 서비스의 원조는 미국의 ZIPCAR라고 알려져 있습니다. ZIPCAR의 창업자인 로빈 체이스(Robin Chase)와 안처 다니엘슨(Antje Danielson)이 독일 베를린에서 운영하던 카쉐어링 서비스를 벤치마킹한 것으로 알려져 있으며, 본격적인 사업 형태로 시작된 것은 ZIPCAR가 처음인 듯 합니다. 현재 80만 명 이상의 고객을 보유하고 있으며, 대형 렌트카 회사인 AVIS에 5억 달러에 매각되어 성공적인 EXIT까지 이루어졌습니다.

? [카쉐어링 서비스의 원조인 ZIPCAR. 이미지출처: 홈페이지]
카쉐어링 서비스의 장점은 뭐니뭐니해도 짧은 시간 내가 필요한 만큼만 차를 빌려쓸 수 있다는 것일 것입니다. 기존에는 차를 쓰려면, 내가 차를 보유하고 있거나 아니면 렌트카를 사용해야 했습니다. 그러나 렌트카는 기본적으로 1일 단위로 차를 빌려야 하기 때문에, 짧은 시간 사용하기에는 비용 부담이 상대적으로 컸습니다.
그러나 카쉐어링 서비스를 이용하게 되면, 내가 필요한 시간만큼만 사용할 수 있고, 또 그 안에 보험 등 제반비용이 다 포함되어 있기 때문에 가격적으로도 메리트가 있을 뿐더러, 렌터카 지점보다 더 많은 지점에서 차를 대여할 수 있기 때문에 접근성도 뛰어나다는 장점이 있습니다.
이에 따라, 현재 우리나라에서도 카쉐어링 서비스가 활발하게 진행되고 있으며, 나름대로의 장점들을 가지고 있습니다. 이번 포스팅에서는 대표적인 카쉐어링 서비스를 비교 분석해서, 각자 어떤 서비스를 이용하는 것이 더 장점일지 살펴보도록 하겠습니다.
우리나라에도 다양한 카쉐어링 서비스가 있지만, 오늘은 그 중에서도 비교적 좀 널리 알려지고 사용자 기반을 확보한 서비스를 중심으로 살펴보도록 하겠습니다. 그린카, 쏘카, 시티카가 그것입니다.
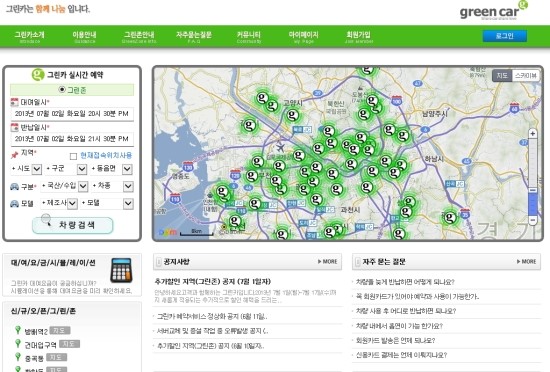
그린카는 (제가 아는 범위 내에서는) 국내에서 가장 먼저 카쉐어링 서비스를 시작하였습니다. 2011년 10월에 처음 사업을 시작하여 현재까지 18개월 정도 사업을 진행해 왔습니다. 선발 업체라 그런지 다양한 지점과 많은 차를 보유하고 있는 것이 특징입니다.

[국내 최초의 카쉐어링 서비스로 알려진 그린카. 이미지출처: 홈페이지]
쏘카는 원래 2011년 11월경 제주도에서 시작된 카쉐어링 서비스로, 2013 서울시 공식나눔카 업체로 지정되어 활발히 사업을 진행하고 있습니다. 지점은 서울과 제주로 국한되지만, 그린카보다 더 밝고 젊은 브랜드 이미지를 가지고 있는 것이 하나의 강점입니다.

?[서울시 공식나눔카 업체로 지정된 쏘카. 이미지출처: 홈페이지]
마지막으로 시티카는 여기서 소개드리는 3개 업체 중에 가장 후발주자인 것으로 보입니다. 하나 특이한 점은 시티카는 전기차 쉐어링 서비스라는 점입니다. 역시 서울시에서 전기차 활성화를 위해
공동이용이라는 형태로 지원하고 있는 업체입니다.
[전기차 쉐어링 서비스를 지향하고 있는 시티카. 이미지출처: 홈페이지]
지금까지 간단하게 3군데의 주요 카쉐어링 서비스를 알아보았는데요, 그러면 여러 가지 상황에 따라 가장 적합한 서비스가 무엇일지 살펴보도록 하겠습니다.
카쉐어링 서비스에 대한 활용 의지가 있는 사람이라고 하더라도, 각자 처한 상황에 따라 가장 적합한 서비스는 다를 수 있습니다. 그렇다고 일일이 서비스들을 비교해보는 것도 상당히 피곤한 일이겠죠. 따라서 이번 포스트에서 주요한 니즈 별로 가장 적합한 카쉐어링 업체를 소개해드리도록 하겠습니다.
(1) 가장 저렴하게 이용하고 싶다면? 그린카!
아무래도 가장 많은 분들이 관심을 가지시는 부분은 '경제성'이 아닐까 합니다. 카쉐어링 서비스가 기본적으로 차량 보유에 대한 부담 없이 저렴한 가격으로 차를 이용할 수 있다는 점을 강점으로 지니고 있기 때문이지요. ??이런 측면에서 보자면 현재로서는 그린카가 가장 유리하다고 볼 수 있습니다.
각 서비스 별로 가장 저렴한 차종을 대여한다고 가정해보면 아래와 같습니다.

모두 최대 할인율을 제공해주는 회원제에 가입한다는 전제하에 요금을 비교해본 표입니다. 현재 모두 연회비 3만원의 프리미엄 회원제도를 가지고 있지만, 프로모션 기간이라 무료로 가입할 수 있습니다. (일단 가입하는 센스!)
위 조건 하에서, 기본적으로 모든 시간대에서 그린카가??? 가장 저렴한 요금제를 선보이고 있음을 알 수 있습니다. 특히 주중 야간에는 1,000원도 안되는 돈으로 30분을 빌릴 수 있다니, 무척 저렴함을 알 수 있습니다. 또한 유류비도 쏘카에 비해 1km당 20원이 쌉니다. (단, 유류비는 월별로 조금씩 변동될 수 있습니다). 따라서 경제성을 중요시하는 분이라면 우선적으로 그린카를 고려하는 것이 가장 좋으실 것 같습니다. 또한 그린카의 경우 자동차 대여지점에 따라 추가할인을 제공하는 곳도 있으니 이 또한 경제적입니다.
다만 한 가지, 위에서 언급되지 않은 부분이 있습니다. 그린카를 제외한 쏘카와 시티카는 24시간 요금이 있습니다. 즉, 하루 단위로 차를 빌릴 경우 추가할인을 해주는데, 쏘카의 경우 주중 42,800원, 주말 52,800원으로 이용이 가능합니다(약 20시간 요금으로 24시간 이용 가능). 또한 시티카의 경우는 주중 주말 상관 없이 49,000원에 사용 가능하니 장시간 대여하실 분들은 함께 고려하시는 것이 좋겠습니다. 또한, 전기차의 경우 연비가 뛰어나기 때문에 자신이 이동하고자 하는 거리에 따라 유류비도 같이 계산해보시는 것이 가장 정확할 것입니다.
(2) 어디서든 가장 편리하게 이용하고 싶다면? 그린카!
경제성 외에 또 중요하게 생각하는 부분이 있다면 아무래도 편의성일 것입니다. 내가 필요할 때 바로, 또 내 주변에서 차를 빌릴 수 있는지는 서비스를 이용할 때 중요한 요소일 것 같습니다. 아무리 요금이 싸다고 해도 막상 차를 대여할 수 있는 곳이 너무 멀거나, 대여할 수 있는 차가 없다면 빛 좋은 개살구나 다름 없으니까요.
그런 면에서도 많은 경우에 그린카가 가장 좋은 선택일 것 같습니다.
 ??
??
우선 그린카가 전국 단위로 가장 넓은 지역 커버리지를 자랑하고 있습니다. 서울 뿐 아니라, 경기, 인천, 대전, 대구, 부산 등 다양한 지역에 차량을 운행하고 있으며 총 차량 보유대수도 약 560대로 다른 서비스의 몇 배 이상의 차량을 보유하고 있습니다. 이에 반해 쏘카나 시티카는 경기, 인천 등 서울 근교권이라고 하더라도 아직 차량을 지원하고 있지 못하므로 그 지역에 사시는 분들에게는 안타깝게 아직 선택권조차 없는 셈입니다.
다만 제주도의 경우, 쏘카가 가장 먼저 사업을 시작했던 곳이기 때문에 그린카보다 더 많은 대여장소와 차량을 보유하고 있습니다. 따라서 제주도에 사시는 분들에게는 쏘카가 더 좋은 선택이 될 수 있겠습니다.
한 가지 특이점은 일반적으로 우리나라의 카쉐어링 서비스는 편도 노선을 제공하지 않습니다. 즉, 내가 빌렸던 장소에 다시 차를 반납해야 하기 때문에 편도로 이용할 수 없으며 왕복에 따르는 시간 및 비용 소요가 발생합니다. 그런데 쏘카의 경우, 일부 편도 노선을 제공하는 것으로 보입니다. 만약, 편도 이용이 가능하다면 이러한 편의성 측면에서는 쏘카가 우월할 수 있습니다.
(3) 공공과 환경을 생각한다면? 시티카!
카쉐어링 서비스에 관심을 가지는 분은 공익성과 환경에 대한 관심도 높은 분일 거라 생각합니다. 그린카, 쏘카, 시티카 모두 공유경제를 실천하는 기업답계 사회적 공헌에도 신경을 많이 쓰고 있는 듯 합니다.
?예를 들어 그린카의 경우, 대중교통 이용자 포인트 적립, 사회적 취약계층자 요금 감면, 소상공인 지원제도 등 다양한 사회공헌적 제도를 시행하고 있습니다. 쏘카의 경우도 대중교통 이용자 포인트 적립, 저소득층 무료쿠폰 제공 및 봉사활동 차량지원 제도 등 다양한 사회공헌 제도를 운영하고 있습니다. 시티카의 경우 아직까지 이러한 사회공헌제도는 없는 것으로 판단됩니다. 다만 100% 전기차를 이용한다는 점에서 환경 보전에는 가장 도움이 많이 될 것으로 보입니다.
따라서 공공성과 환경 문제에 대해서는 우열을 가리기 힘들지만, 그린카와 쏘카의 사회공헌제도는 사용자 일부에게만 혜택이 돌아가는데 반해, 시티카의 경우 사용자 모두가 환경 보전에 더 동참할 수 있다는 점을 감안하여 굳이 꼽자면 시티카의 손을 들어줄 수 있을 것 같습니다.
(4) 어떤 서비스를 사용하든, 사용하는 것만으로도 이익인 카쉐어링 서비스!
위에서 3개의 서비스를 비교해보기는 했지만, 사실상 어떠한 서비스를 이용하든지 나에게는 엄청난 이득으로 돌아오는 서비스라는 생각이 듭니다.
우선, 이러한 카쉐어링 서비스를 이용함으로써 얻는 경제적 이득이 상당합니다. 우선, 차량을 구입하는데 필요한 목돈이 들어가지 않으므로, 최소 몇 천만원의 돈을 아낄 수 있는 셈입니다. 그 돈을 다른 곳에 투자함으로써 얻는 기대수익까지 생각한다면, 그 차이는 더 벌어질 것입니다. 뿐만 아니라, 차량 보유에 따라 들어가는 세금, 유지비, 수리비, 보험료 등까지 들어가지 않으니 연간 몇 백 만원 정도의 비용 절감이 가능합니다.
또한, 이러한 카쉐어링 서비스를 이용하게 되면 차량 1대당 자가 운전 차량 12.5대를 감축하는 효과가 있다고 합니다. 카쉐어링 서비스를 사용하는 사람이 많아질수록 교통체증도 감소하고 이를 통해 도로에서 지체하는 시간도 줄어듬으로써 사회 전체적으로 많은 비용을 절감할 수 있을 것입니다.
뿐만 아니라, 전기차나 하이브리드 차량을 적극 활용함으로써 대기오염 정도를 줄여 환경 보전에도 일조할 수 있으니 그야말로 1석 3조가 아닐까 생각됩니다.
아직까지 카쉐어링 서비스가 국내에서는 걸음마 단계에 머물러 있고, 사용자도 그다지 많지는 않지만, 앞으로 더욱 활성화되어 사회 구성원 모두에게 더 큰 혜택이 돌아갈 수 있는 날이 오기를 기대해봅니다.