정기예금, 정기적금은 재테크도 아니다?
돈으로 돈을 만들어내는 재테크에서 오직 "높은 성과"만 기대하는 사람들이 하는 말이지요.
그러나 예금, 적금은 종자돈을 모으는 과정에서 꼭 사용해야 할 금융상품이며,
아무리 고난이도의 재테크 기술을 가지고 있더라도
예금, 적금이라는 든든한 지원군이 없다면 성공 확률이 매우 낮습니다.
거미도 줄을 쳐야 먹이를 잡을 수 있습니다.
예적금으로 든든한 배경을 갖추는 것은 정말 중요한 재테크 과정 입니다.
이번 글에서는, 예적금을 높은 금리로 잘 들려면 무엇을 준비해야 하는지,
상호금융기관의 비과세 혜택이 주어지는 고금리 정기예금, 정기적금으로 알아보겠습니다.
※ 먼저 익힐 내용
씨앗심기 7 단계 - 통장쪼개기 part 5. 투자통장 준비방법
은행의 예금, 적금은 아주 특별한 일이 아닌 이상 원금을 지킬 수가 있으며,
약정된 이율로 이자를 받아낼 수 있는 금융상품입니다.
그러나 다들 알겠지만 요즘 은행의 정기예금, 정기적금의 금리는 눈꼽의 때만큼이나 보잘것 없지요.
안전한 만큼 이자 소득이 시원찮다는 것이 단점입니다.
그러나.. 뜻이 있는 곳에 길이 있듯.
안전한 방법으로 이자를 더 받으면서 정기예금, 정기적금을 드는 방법이 있습니다.

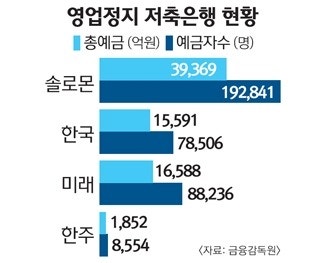
 저축은행 트러블?
저축은행 트러블?
한 때 정기적금, 정기예금하면.. 가장 먼저 가입해야 할 곳이 바로 저축은행이었습니다.
시중은행에 비해서 2% 이상은 높은 고금리 이자를 쳐줬기 때문입니다.
그러나 저축은행의 부실 위험이 높아지고 정부의 저축은행 구조조정의 칼바람이 불면서 상황이 많이 달라졌지요.
가장 먼저, 과거 화려했던 고금리 예적금 상품이 사라지고 있습니다.
그 결과 현재 저축은행 금리는 시중은행에 비해서 매우 메리트 있다고 볼 수 없게 되었습니다.
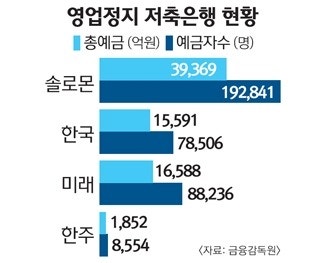
그리고 무엇보다 언제 부실로 망할지, 영업정지 조치를 당할지 알 수 없게 된 것이 가장 큰 골치거리입니다.
물론, 모든 저축은행은 예금자보호법 아래 있습니다.
즉, 은행별로 5천만원 이내에서 원금과 이자를 보장받을 수 있습니다.
그러나 어찌되었든 언제 어떻게 될지 모르는 불안감을 떠안으면서
금리도 눈에 띄게 쪼그라들고 있는 저축은행만 보고 있는 것도 바람직한 태도는 아닙니다.

 저축은행을 대신할 곳들
저축은행을 대신할 곳들
요즘 불안한 저축은행에서 자금이 빠져나가면서,
그 자금이 가장 많이 몰리는 곳이 바로 상호금융 기관(신협, 새마을금고 포함) 들입니다.
상호금융기관이란..
|
|
|
|
농,수,축협. 이들 기관은 각 조합원의 영세 자금을 예탁받아서 조합원에게 융자를 하면서
조합원 상호간의 원활한 자금 융통을 꾀하는 호혜 금융의 일종입니다.
단위조합을 통한 거래는 모두 상호금융으로 보면 되며 일반은행과 거의 비슷한 업무를 합니다.
각 조합마다 조합원을 둔다는 점에서 신용협동조합, 새마을금고와 성격이 비슷하지만
신협과 새마을금고가 조합원만 거래할 수 있는 반면,
농수축협은 비조합원의 거래도 받아들입니다. (위키백과 출처) |
|
|
|
|
신협(신용협동조합)과 새마을금고 역시 크게는 상호금융 기관으로 분류가 가능한데요.
지역단위의 조합원들을 대상으로 은행과 유사한 업무를 수행한다는 것이 이들 기관의 공통적인 특성입니다.
그런데.. 왜 저축은행에서 빠져나간 자금들이 상호금융기관들로 유입이 되는걸까요?
일반 은행에는 없는 특혜(비과세)와 고금리 이자지급이라는 두마리 토끼를 잡을 수 있기 때문입니다.

 상호금융기관의 비과세 특혜
상호금융기관의 비과세 특혜
비과세 특혜에 대해서 이해하려면 일반적인 은행(저축은행 포함)의
정기적금, 정기예금 등의 저축상품의 세금에 대한 이해가 필요합니다.
은행이나 저축은행에 예금(적금)에서 받는 이자에는 이자소득세 15.4%(주민세 포함)를 내게 되어 있습니다.
열심히 적금을 부어서 이자를 10만원 받으면 그 중에서 15,400원은 이자로 내고,
실제 받는 금액은 84,600원만 되는 겁니다.
예적금 이자를 받을 때 생각했던 것 보다 이자가 적었다면 바로 이 이자소득세 때문인데요.
많은 분들이 금리에 따라 받을 이자를 계산할 때 이자소득세는 무시하곤 하지만,
결코 적은 비중이 아니기 때문에 반드시 이자소득세를 감안한 이자율을 따져보는게 필요합니다.
상호금융기관에서 정기예금, 적금 등을 가입하면 이 이자소득세 15.4%가 면제되는 혜택이 주어집니다.
아쉽게도 100% 면제는 아니고 1.4%의 농특세를 내게 되어 있지만 거의 면제와 같습니다.
비과세라고 표현하고 있지만 엄밀히 말하면 세금우대 저축인 셈이지요.
상호금융기관의 세금우대(비과세) 혜택은 1인당 전 기관 통합 예치금 3천만원 이내에서 주어집니다.
예를들어 새마을금고에 1천만원, 신협에 1천만원, 단위농협에 1천만원을 예치하면
이 금액 3천만원 모두 1.4% 세금우대 혜택이 주어지지만
그 이상의 예치금에 대해서는 혜택을 받을 수가 없습니다.
(농협은 지역 단위 농협과 농협중앙회로 구분이 됩니다.
이 중에서 농협중앙회는 은행으로 분류가 되어서 비과세 혜택이 없습니다. 단위 농협에서 가입을 해야 합니다.)

참고로 일반은행에서도 세금우대 혜택을 받을 수가 있습니다.
이자소득세 15.4%를 9.5%로 감면해 주는 혜택을 모두에게 예치금 1천만원 한도 내에서 주고 있는 겁니다.
요 케이스는 보통 세금우대종합저축이라고 부릅니다.
상호금융 기관에서 비과세 저축 상품에 가입을 하려면 조합원 가입을 해야 합니다.
새마을금고 등에 방문해서 정기예금(혹은 적금)을 든다고 말하면,
출자금 통장을 하나 만들고 1만원을 넣으라고 하는데요.
이 통장을 만들어야 비과세 혜택이 주어지니 의심을 버리고 꼭 만들도록 하세요.
1만원을 묵히는 것 보다 비과세로 얻을 수 있는 혜택이 훨씬 크답니다.

 상호금융기관 고금리 헤택?
상호금융기관 고금리 헤택?
이자소득세가 면제된다는 혜택 외에 상호금융 기관의 저축상품들은 금리가 높은 장점이 있습니다.
일반 시중은행에 비해 상대적으로 높은 금리를 제공하는 것 입니다.
과거 저축은행과는 금리차이가 제법 났었지만, 저축은행이 대란을 겪는 동안
금리 차이가 상당히 많이 줄어들었습니다.
이자소득세 + 고금리 헤택을 따져보면 대부분의 경우 상호금융 기관의 예적금이 메리트있습니다.
더불어, 상호금융기관에서도 일반 은행과 마찬가지.. 원금과 이자를 보장받을 수 있습니다.
새마을금고는 새마을금고법으로, 신협은 신협법으로.. 각 기관에 적용되는 예금자보호 제도가 있습니다.
보호가 되는 금액은 1인당 원금과 이자 포함 5천만원까지 입니다.
단, 비과세 예금(적금)을 들기 위해 가입하는 출자금 통장의 금액은 보호가 되지 않습니다.
출자금은 엄밀히 말해 예금이라기 보다 투자금의 성격을 띄기 때문입니다. (조합사업에 투자)
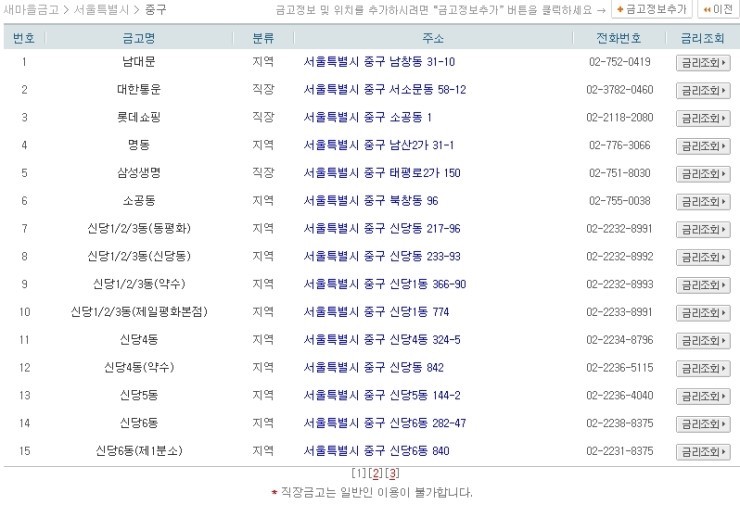
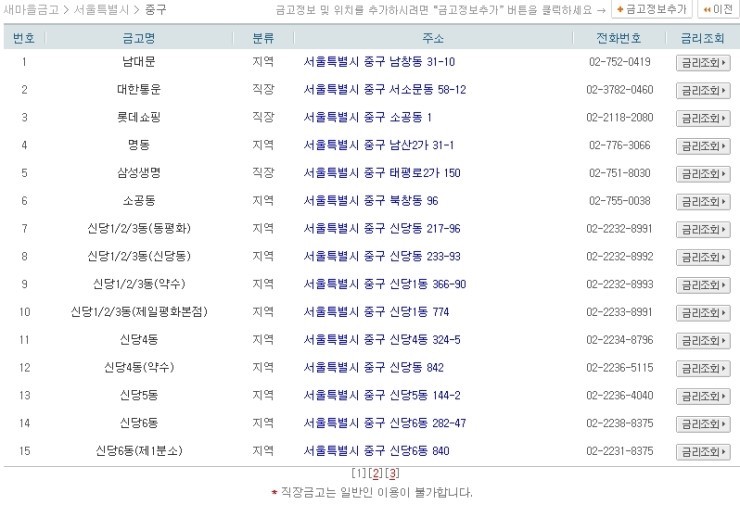
상호금융 기관은 각 지점별로 금리가 다르게 적용됩니다.
새마을금고의 지점별 예적금 기본금리를 비교해 보려면 새마을금고 홈페이지를 참고하시고요.
(새마을금고 홈페이지 : http://www.kfcc.co.kr/ 전국 새마을금고 위치검색으로 들어가서 확인,
홈페이지 이동 후 전국 새마을금고 위치검색 클릭, 금리비교 클릭, 지역 선택)
** 2012년 자료이니, 금리가 다른 점 참고 필수
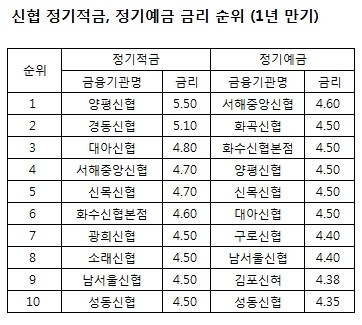
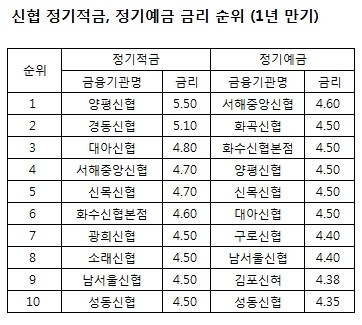
신협은 상위 10개 기관의 순위를 정리해 봤습니다. (1년 만기의 정기예금, 정기적금)

순위표상, 현 시점에서(2012년 5월 9일) 평균적으로 4.50% 정도의 기본금리가 제공됩니다.
일반 시중은행의 정기적금, 예금의 기본금리가 4.0%만 되도 굉장히 높은편인데..
상대적으로 꽤 높은 금리이지요? 여기에 비과세 혜택이 더해지면 실 이자 차이는 더 커집니다.
그리고.. 각 지점별로 조합원들에게 우대금리를 제공하는 경우가 많습니다.
가까운 기관을 방문해서 우대금리 포함 어느 정도의 이자율이 되는지 직접 확인하세요.





















 상호금융기관 고금리 헤택?
상호금융기관 고금리 헤택?